如何给小说阅读器增加字体
打开项目的utils/store.js文件
找到下面这段代码
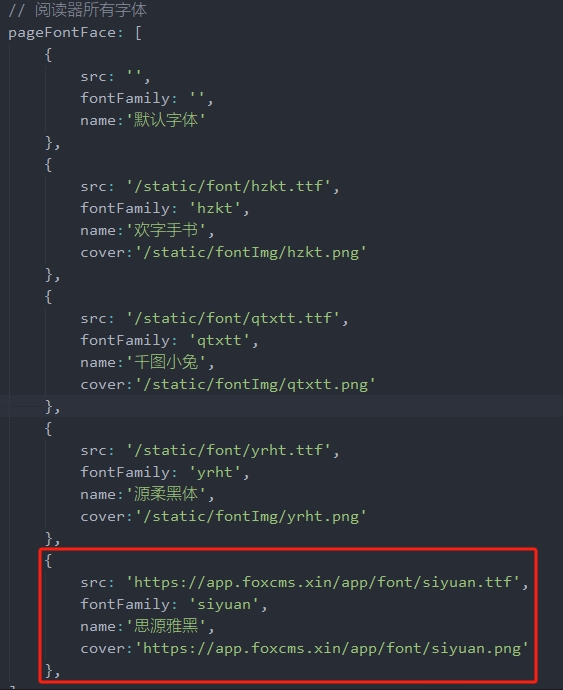
pageFontFace: [
{
src: '',
fontFamily: '',
name:'默认字体'
},
{
src: '/static/font/hzkt.ttf',
fontFamily: 'hzkt',
name:'欢字手书',
cover:'/static/fontImg/hzkt.png'
},
{
src: '/static/font/qtxtt.ttf',
fontFamily: 'qtxtt',
name:'千图小兔',
cover:'/static/fontImg/qtxtt.png'
},
{
src: '/static/font/yrht.ttf',
fontFamily: 'yrht',
name:'源柔黑体',
cover:'/static/fontImg/yrht.png'
},
],根据格式新增
src : 字体的路径 可以把字体放在/static/font/目录 也可以用网络字体 但必须是真实路径
// 如:http://baidu.com/share/ttf/微软雅黑.ttf
fontFamily: 字体标识 可以和字体名称相同 用英文 不可以重复
name :用于选择字体时候显示的名字
cover:用于选择字体时候显示缩略图
版权申明
本文系作者 @SmallFox 原创发布在WMCMS - APP站点。未经许可,允许转载。


暂无评论数据